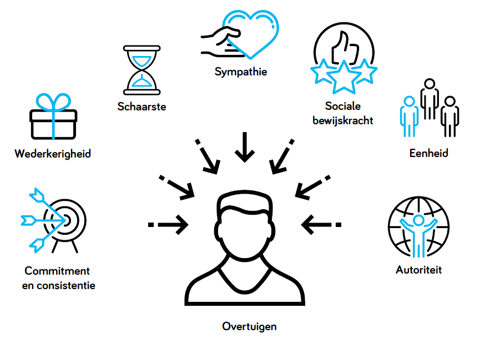
Het zevende beïnvloedingsprincipe: unity (eenheid)

Robert Cialdini heeft een zevende principe toegevoegd aan zijn reeks van zes overtuigingsprincipes: Unity, oftewel eenheid. Dit principe speelt in op de gedeelde identiteit van de beïnvloeder met degene die wordt beïnvloed. Het gaat dieper dan het principe van sympathie waar we het een tijdje geleden over hadden. Het omvat categorieën waar individuen zichzelf en […]